Recently, we’ve been working on some enhancements to the Gutenberg column block for a client as part of a larger re-platforming project. The client expressed the desire to have a much more flexible approach to page building, particularly when inserting columns based on their existing design system. This got us thinking about a more intuitive solution that would allow us to create content based on percentage-based column widths, depending on the amount of content shown and the pre-defined templates for each page design.
The core columns block that ships with Gutenberg allows you to insert text, media and other types of content into columns, and although it does support percentage based layouts with the recent release of 5.3, it still has some limitations which includes restrictions around controlling the CSS classes added to the columns, restrictions when adjusting the layout once it’s created and not separating the number of columns and layout from the options when creating the columns. With these factors in mind, we decided to take action and develop our own block with customisation at the heart of the experience while being compatible with the latest 5.3 release.

We sat down and noted what we would want from the ideal column builder block, not only to fit with our client’s design system, but in order to make the process of inserting and changing columns much more efficient for all content creators using WordPress. We wanted to lift all restrictions – to make the column builder agile so that it would allow for percentage-based widths, as well as the ability to declare responsive rules in the configuration. Once columns are inserted, we wanted to give the user the ability to update the number of columns and the column widths at any time easily in the admin, depending on the amount of content added. Gutenberg already has a built-in template system that allows a user to define a block structure, so we leveraged this to create a ‘column builder’ that would be more intuitive than the standard column block and include the functionality we required. You can read more about the native template system here.
The solution is a configuration structure that allows for the various layout options to be added as percentage-based columns. This means that content can now be displayed in various column widths, giving the editor much more freedom when building content layers and pages. We created our own version of the block which has additional attributes and functionality to support it, as well as a new version that would redistribute the column widths if the number of columns is adjusted.
Intuitive Steps for Creating Layouts
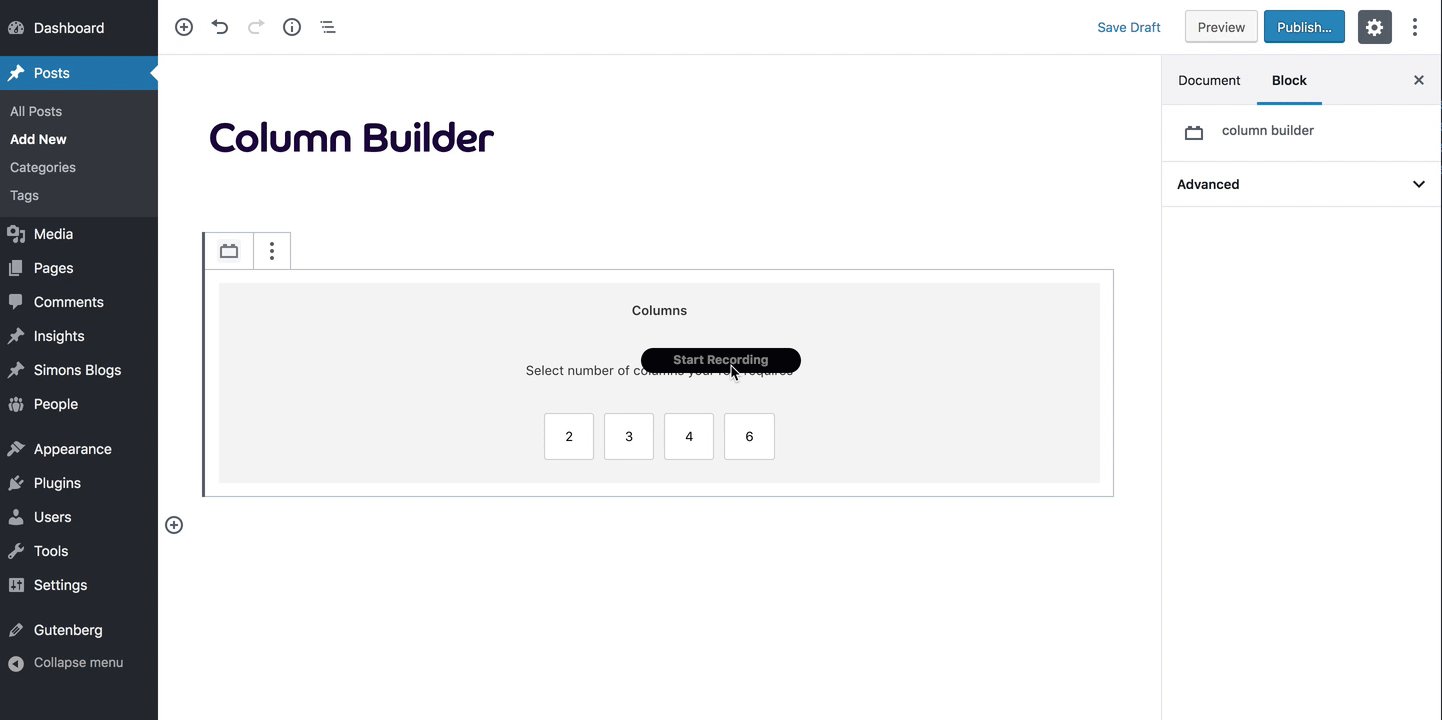
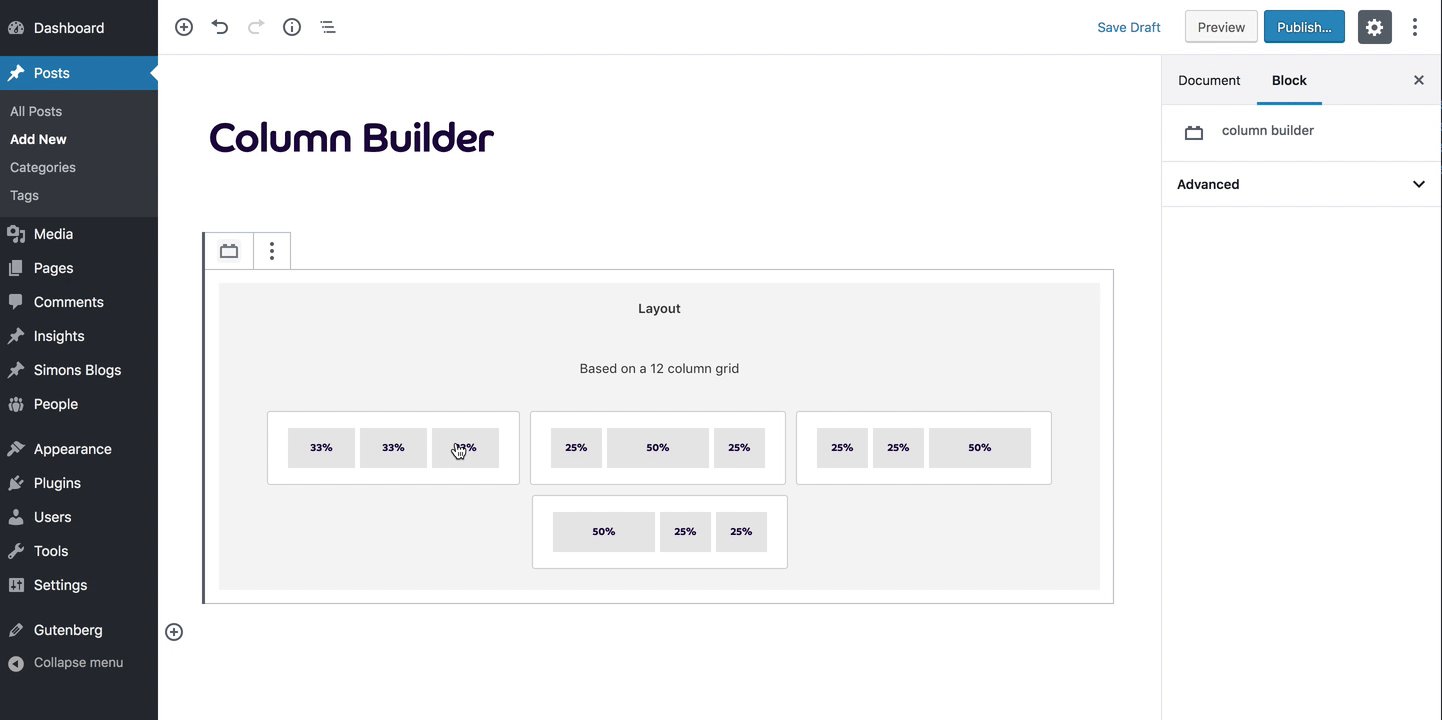
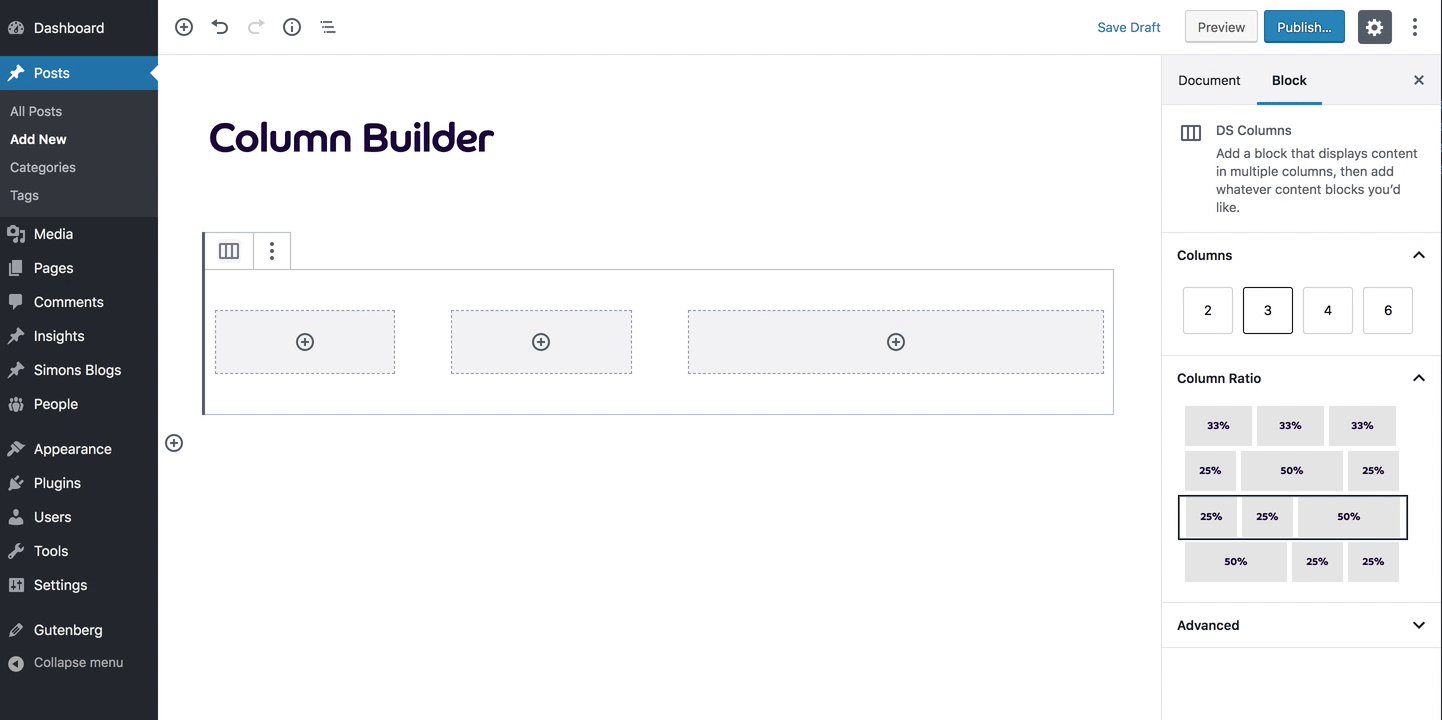
We created a column builder wrapper component that takes the user through the steps of creating the desired layout, allowing them to also preview how the columns will be viewed on the front end of the site. The component prompts the user to select the number of columns, and the desired layout before saving or publishing.
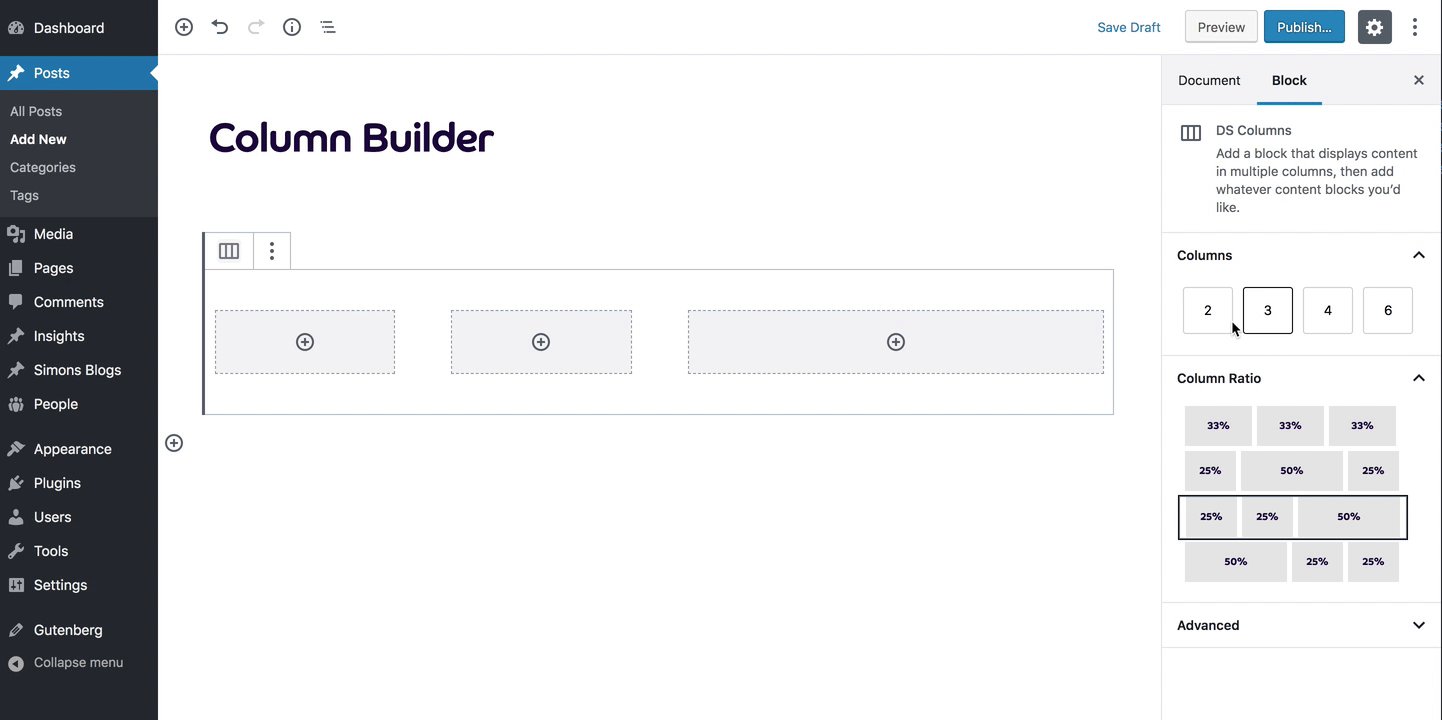
We also created a sidebar component to easily adjust the layout at any time, without the need to navigate away from the content, which dynamically updates to show the available layouts for the number of columns that have been selected. Additional functionality to allow an SVG icon was developed which is applicable to each layout, so the user has a visual guide to show what layout options are also available.
Configurable options
As mentioned above, all of the options are configurable within a theme to fit in with the desired design. This gives the user the flexibility to create any number of layouts. The CSS classes used can also be modified, so if you’re already using a layout framework you can simply adjust them to suit.
The flexibility and simplicity of the newly revived column builder block has proven to be a huge success for our client, and we’re looking forward to seeing it in action when launched with the new custom- built WordPress theme.