Hot on the heels of the Shirley release in November, this month’s rollout of WordPress 6.5 brings a whole host of features and improvements to the platform. As well as two new APIs, this includes the highly anticipated Font Library, custom fields for blocks, plugin dependencies, and block editor improvements.
Interactivity API
For most of the Big Bite team, the biggest feature landing in version 6.5 is a new Interactivity API, which aims to enhance the seamless interaction between different blocks on the front end of sites, ultimately making front end interactions richer and easier to achieve.
As an everyday illustration of how this new functionality will streamline production for developers, let’s say you have a ‘Read Later’ button block in the body of a webpage that lets users store an article in a list to read later, plus a block in the header that shows how many items have been added to the read later list. The Interactivity API will make these interactions easy to solve without using any custom vanilla JavaScript or something like jQuery, which would be the traditional way of providing this feedback to the user. Even with this basic case, an update to a block may then result in an update to the vanilla JavaScript for the front end, and updates can become difficult to manage.
Below is a simple example we’ve put together here. The notifications blocks in the page manage their own state and toggle the notification details, without any custom javascript. The ‘modes’ block added into the navigation block updates the global state which the notifications blocks hook into. When the toggle is clicked, the notifications turn into ‘dark mode’ and when the notification icon is toggled the notifications hide themselves. Again, this functionality required no custom JavaScript.
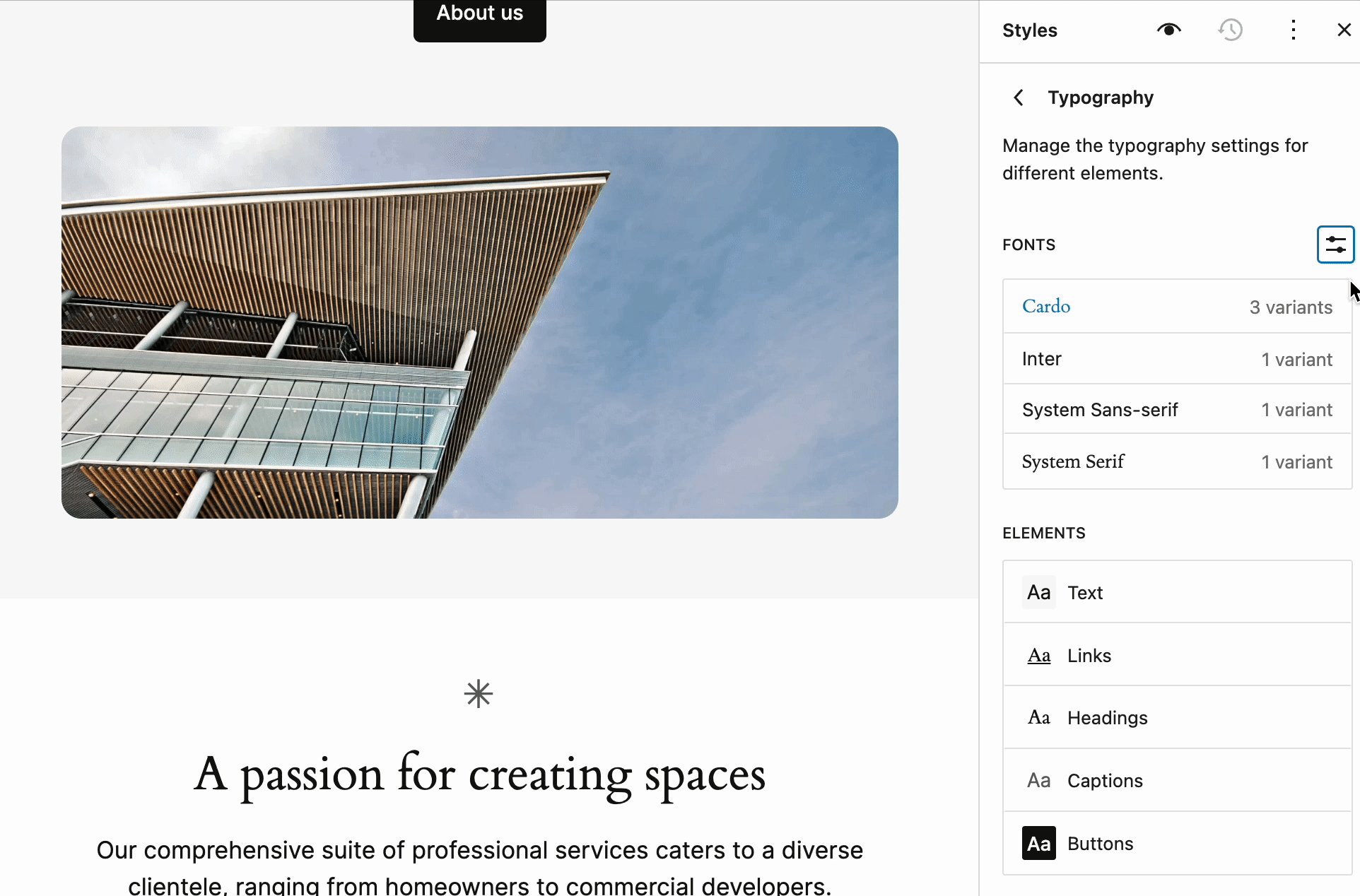
Font Library
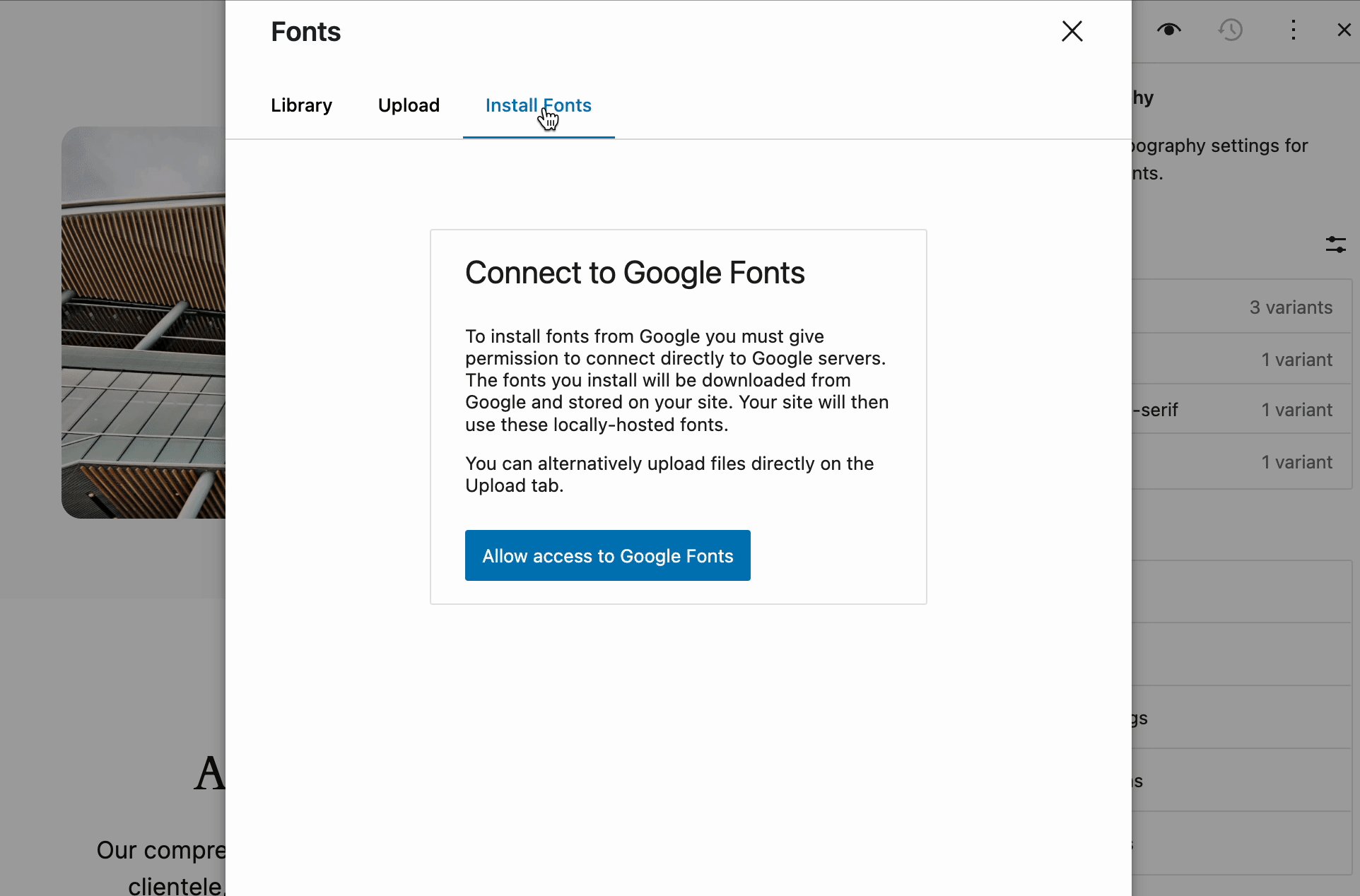
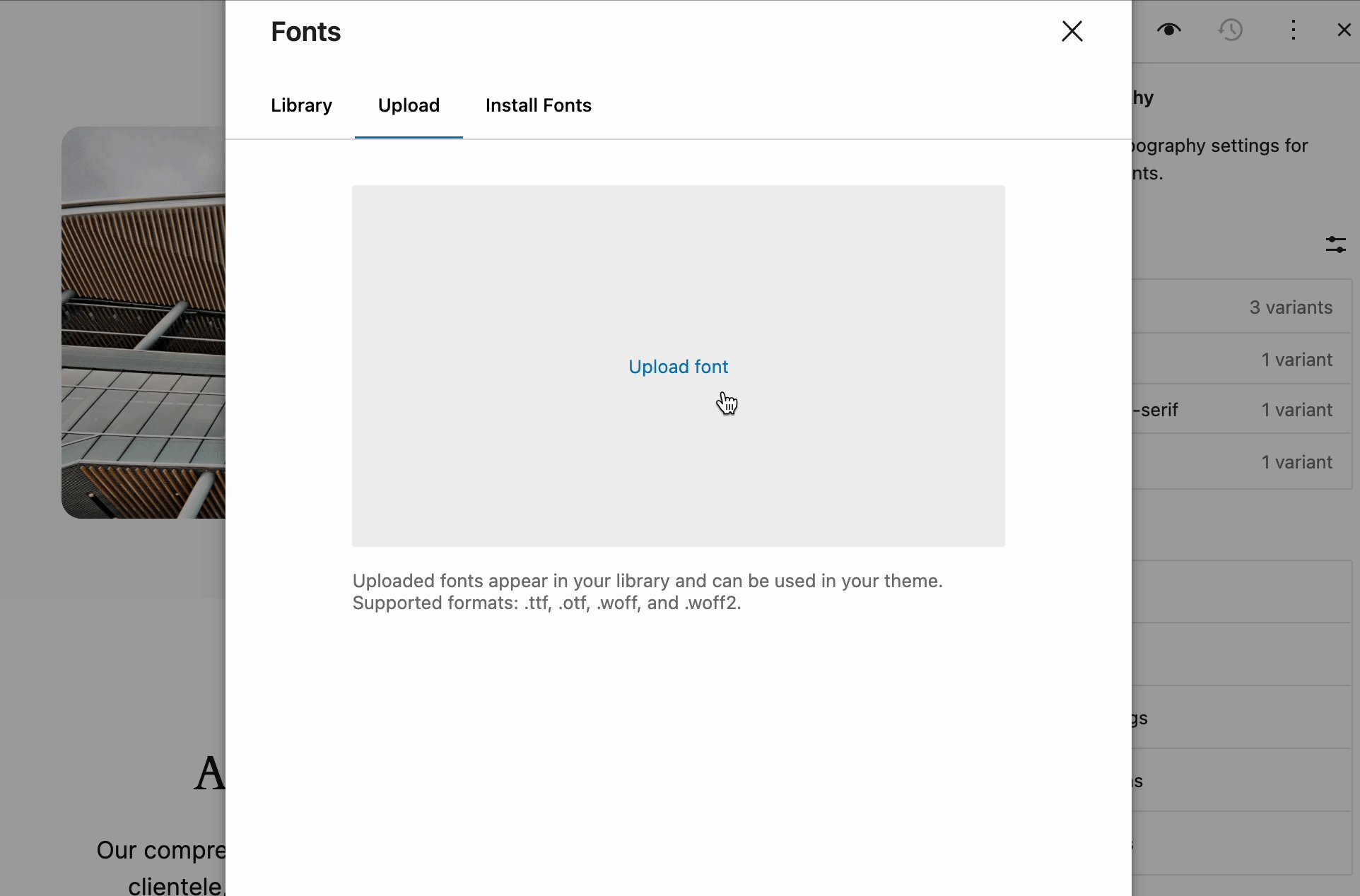
As part of the update, you can now upload font ‘collections’ directly in the dashboard and also add Google Fonts into the dashboard UI. These font collections aren’t tied to the theme or the theme.json file, so fonts are available when switching themes. Developers can also add collections themselves via the wp_register_font_collection() function.
It’s worth noting that by default, WordPress 6.5 allows users to opt-in to a collection listing for Google Fonts. To allow sites to remain GDPR compliant, installing a Google font downloads the file to the WordPress server.

Block Bindings API
A newly introduced Block Bindings API means it’s now possible to integrate data into your blocks from other sources. To give an example of what this will look like in practice, imagine generating a series of posts that are book reviews, and in these posts you always want to show the book launch date and the author name. Previously, you might’ve tackled that by creating a custom block to display the data, essentially wrapping a custom block around some core paragraph blocks. But what if you could add the data into the posts meta via custom fields and consume the data into core blocks to save the process of creating a custom block? Block declarations can now bind to this data, so below we’re binding a core paragraph block to some post meta data that stores a book’s release date:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content":{
"source":"core/post-meta",
"args":{
"key":"book_release_date"
}
}
}
}
} -->Block Hooks
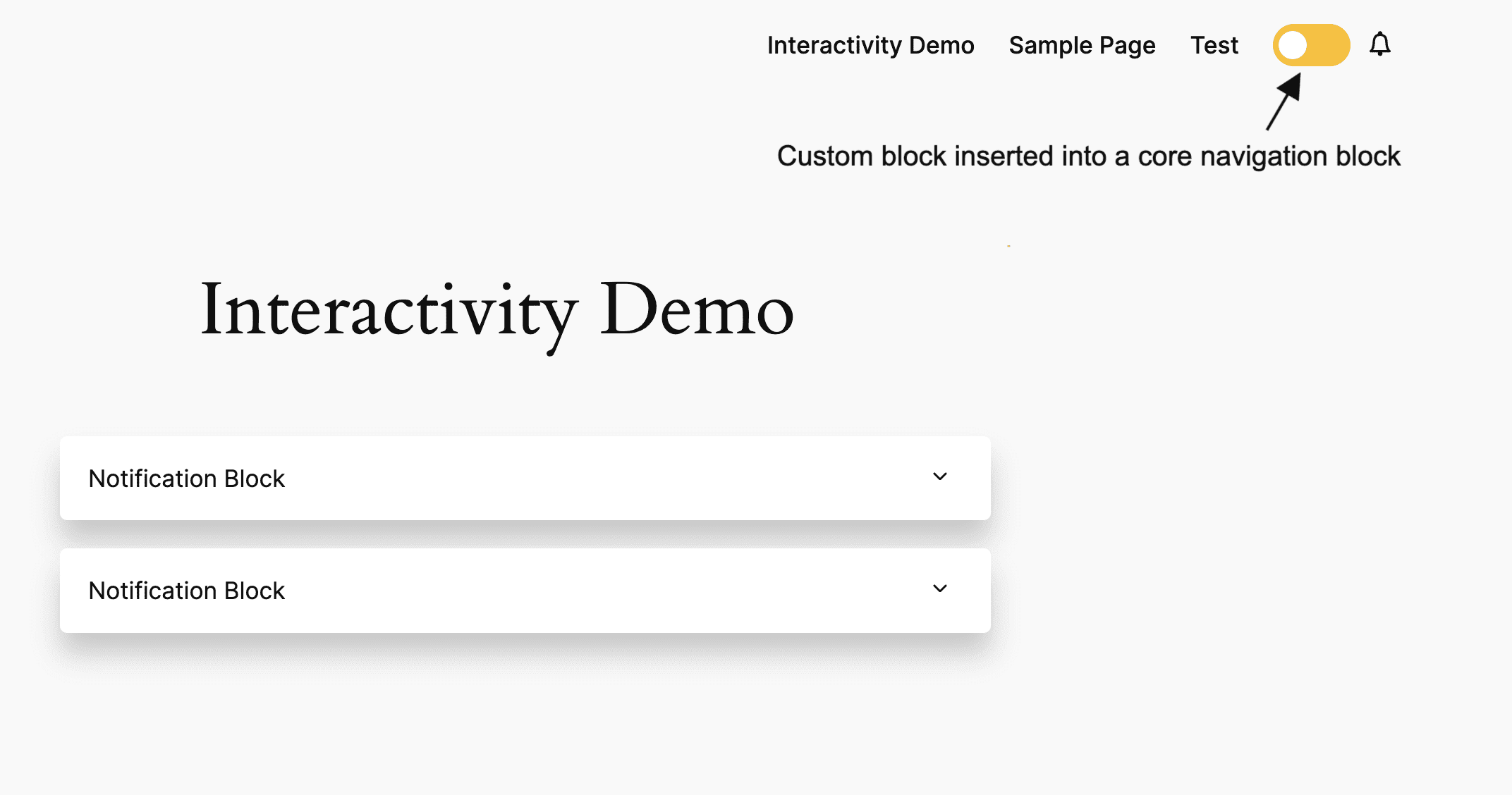
With WordPress 6.5, you can now insert blocks into other blocks via a simple filter, which is a great time-saving feature. In the example below, we’ve inserted a ‘modes’ block – which controls dark mode and muting notifications – into the core navigation block, however you can also insert blocks into specified anchor positions and set their attributes. Other filters have also been added too, and you can find full details here.

function add_mode_block_to_nav( $hooked_block_types, $relative_position, $anchor_block_type, $context ) {
// Is $context a Navigation menu?
if ( ! $context instanceof WP_Post || 'wp_navigation' !== $context->post_type ) {
return $hooked_block_types;
}
// Does the Navigation menu already contain the block?
if ( str_contains( $context->post_content, '<!-- wp:bb/readingmode' ) ) {
return $hooked_block_types;
}
if ( 'last_child' === $relative_position && 'core/navigation' === $anchor_block_type ) {
$hooked_block_types[] = 'bb/readingmode';
}
return $hooked_block_types;
}
add_filter( 'hooked_block_types', 'add_mode_block_to_nav', 10, 4 );

